Every image in Photoshop is made of layers, and the manner in which theselayers are designed and then stacked together is what gives the image itsappearance and appeal. As such, using layers in Photoshop should be commonknowledge for every Photoshop users.
Here is a brief but comprehensive Photoshop beginner tutorial on how to use layerin Photoshop.
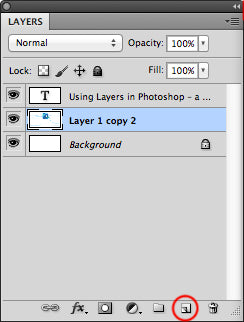
The layer panel
The layers panel in Photoshop not only gives you access to the layers, but it also comes with a wide range of features that make manipulating and designing these layers simple. It allows you to create, design, and re-design layers in addition to other things such as:
There are two ways to do this –click on the upper right corner of the layer paneland from the resulting menu select “new layer”.

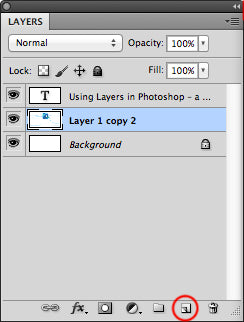
Or simply click on the “new layer” icon located at the bottom of the layers panel.



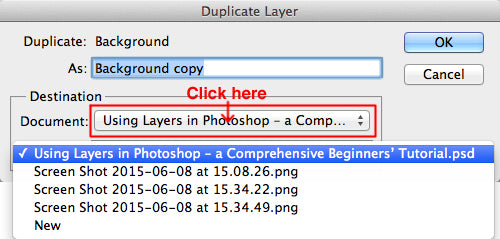
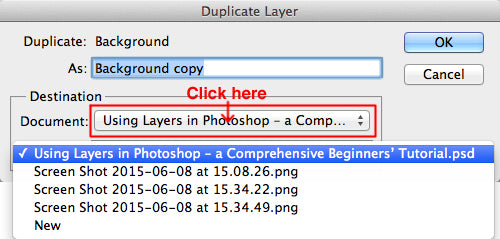
If, however, you wish to add the layer to a different image, type the title of that document in the box titled “destination” and give it a name before clicking “okay.”


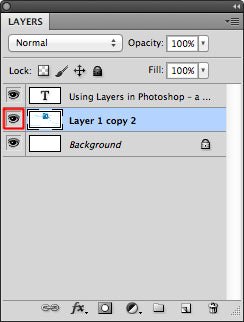
To hide a layer, locate it on the layer panel and click on the eye icon beside it – click on the same icon to make it visible again.

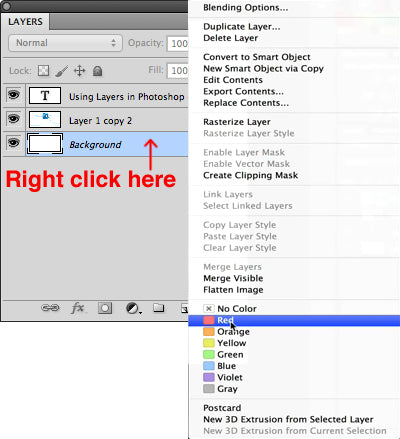
To delete a layer, simply click on that layer and drag it to the trash icon located at the bottom of the layers panel or right-click that layer and select delete.





Tip: If you do not wish to change a certain layer’s aspects, click on it to select it and then click on the lock icon at the top of the layers menu – this will help prevent mistakes that can compromise the image’s appearance.

Tip: If you wish to decongest or categorize the layers in the layers panel, click on the folder icon at the bottom of the page and drag the layers into the new folder to make a group.

Remember, layers are essentially the image and how you design them determines the appeal of the resulting image. As such, hone your skills in using layers inPhotoshop by practicing and experimenting with different images to learn new things or you can apply this technique to create a realistic drop shadow usingPhotoshop so that you can add a layer style to create the shadow.
Here is a brief but comprehensive Photoshop beginner tutorial on how to use layerin Photoshop.
The layer panel
The layers panel in Photoshop not only gives you access to the layers, but it also comes with a wide range of features that make manipulating and designing these layers simple. It allows you to create, design, and re-design layers in addition to other things such as:
- Creating a new layer
There are two ways to do this –click on the upper right corner of the layer paneland from the resulting menu select “new layer”.

Or simply click on the “new layer” icon located at the bottom of the layers panel.

- Duplicating a layer


If, however, you wish to add the layer to a different image, type the title of that document in the box titled “destination” and give it a name before clicking “okay.”

- Alternating the layers’ positions on the image

- Hiding or deleting a layer
To hide a layer, locate it on the layer panel and click on the eye icon beside it – click on the same icon to make it visible again.
To delete a layer, simply click on that layer and drag it to the trash icon located at the bottom of the layers panel or right-click that layer and select delete.

- Changing a layer’s mode

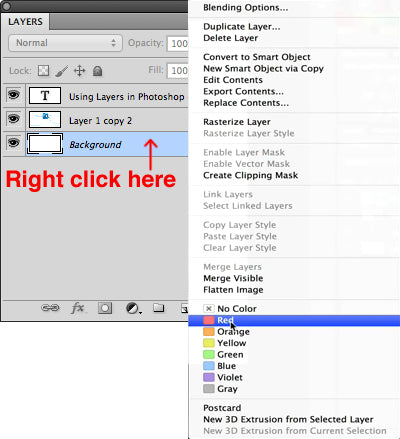
- Changing a layer’s color

- Adjusting a layer’s transparency

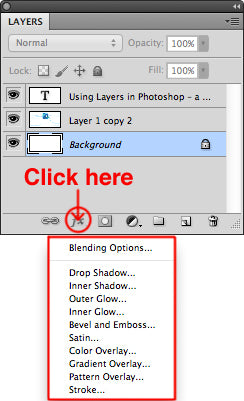
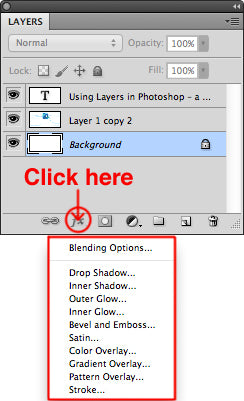
- Adding styles to a layer

Tip: If you do not wish to change a certain layer’s aspects, click on it to select it and then click on the lock icon at the top of the layers menu – this will help prevent mistakes that can compromise the image’s appearance.
Tip: If you wish to decongest or categorize the layers in the layers panel, click on the folder icon at the bottom of the page and drag the layers into the new folder to make a group.

Remember, layers are essentially the image and how you design them determines the appeal of the resulting image. As such, hone your skills in using layers inPhotoshop by practicing and experimenting with different images to learn new things or you can apply this technique to create a realistic drop shadow usingPhotoshop so that you can add a layer style to create the shadow.
Please don't just Read and Go, Kindly Use the Share button Below, Thanks


wow great your photoshop tutorial.thanks for sharing.
ReplyDeleteBackground Removal Service
Clipping Path
I am really so much benefited by your post. It was really so helpful tutorial for me. Thanks a lot
ReplyDeleteIt's amazing Photoshop tutorial.Thanks for sharing! I love it.
ReplyDeleteclipping path services
image masking services
image manipulation services
image retouching services
color adjustments services
photo editing services
automobile-image-editing-service
Yes, Layer management is most important for beginner.Thanks for this awesome and informative tips.
ReplyDeleteIt's should be help to me Photo Editing
keep in touch with this-
Website design in NSW
The best fantasy book
Thanks for your post.EasyExpressBD is one the riliable and trusted online shop.Where you can buy product and recieve with in 48hrs.
ReplyDeleteThis is very nice post. It is also very helpful for us. I have been searching types of posts. Some days ago I read an article about post. But this better than post.
ReplyDeleteUseful tutorial for graphic design field. Really inspired me a lot. I will remember this tips while Photo retouching. Thanks for your helpful contribution.
ReplyDeleteThank you so much for this important update information.
ReplyDeleteI'm also trying to write something new you can check here.
Clipping Path
you wrote an excellent tutorial on layers. i will definitely use these while doing Jewelry Photo Retouching Service.
ReplyDeleteEach point is perfectly described here. I read this full article carefully. Really it’s educative. Especially for beginners. I admire your post. Clipping path service
ReplyDeleteThis was a very informative article. I really enjoyed the blog.
ReplyDeletePhotoshop Image Clipping Path Service
You cant do anything without layers in photoshop so this tutorial is very useful for new photoshop user.
ReplyDeleteeasy to understand tutorial. need more like this.
ReplyDeleteclipping path service